我曾經在一個專案中想導入便利貼分類法時被一個行銷領域的同事說:「天啊!好不環保!」(笑)
想想確實,用了一堆紙都只寫幾個字,真的是蠻浪費的!
幸好現在有線上白板了,終於可以減少點浪費XD

不過,我們換一個角度...如果可以 讓團隊獲得什麼 ,或是 讓你的思緒清晰起來 ,那麼這些紙也就有其意義與價值了,對嗎?
線上當然還是更環保一些啦~但如果是線上進行,就沒機會看到大家搶紙條了,多可惜!(誤)![]()
若你正在一個專案中,便利貼是一個很好用來分類與討論的工具。工具、用法一向有很多,只要清楚知道目的,就能找對工具,帶大家取得共識!
我曾帶過一個線上的讀書會,當時我們就是用線上白板與便利貼來進行討論。

使用卡片的第一個好處是,大家除了可以同時發表意見,也可以看到與別人類似的意見,讓成員知道還有其他人和他有相同的想法;或是經由其他人的觀點,進一步想到之前沒想過的,然後再寫一張便利貼!
第二個好處是,當發表時間結束,就可以開始彙整大家想到的觀點,進而將這些觀點作群組分類,在討論的過程中,增加彼此的記憶強度與連結性!
當網站的項目過多,眾人又有著不同想法時,可以將所有的項目寫下來,大家一起進行討論與分組。這會比一人列出一組類目,難以相比又難以相擬的情況下,開無數次無止盡會議來得有效率多了!
無結論的會議可是很耗精神又浪費時間的!
寫出所有的項目後,嘗試進行第一次分組,接著再進行第二次、第三次...由子分類往主分類慢慢分層。例如:「桌上有許多食材要進行分類」> 「分成醬料、調味粉、蔬菜、水果、魚、豬、雞」>「再分成調味品、蔬果類、肉類」。

基本上層級越高的類目,可包容的項目越多,如果子分類的名稱看起來比最大群組還能包容更多項目(例如:蔬菜類中包含蔬果類),或是出現無法分類在任何大類底下的項目,那表示目前這個分類方式或是命名可能不是很好~需要再討論調整一下!
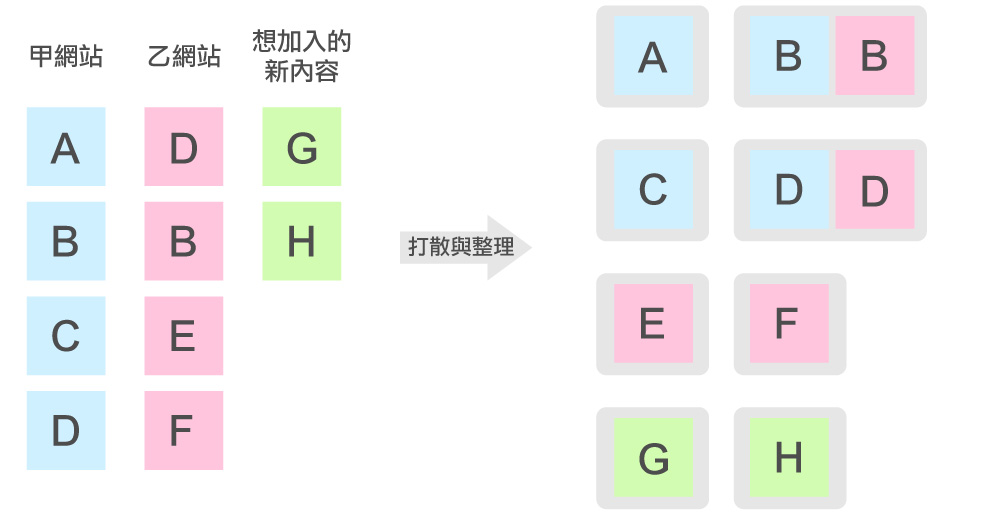
在一個案子中,客戶已有兩個相似的網站,希望將其整合,另外再加上一些新的資訊。
比起在兩個網頁間切換查看有哪些相同與相異之處,更好的方式是直接使用便利貼,將兩個網站的內容各自條列。一旦攤開來看,資訊就很清楚了!

將相同的內容整理在一起,再整理出不同的內容,最後加入新的內容!
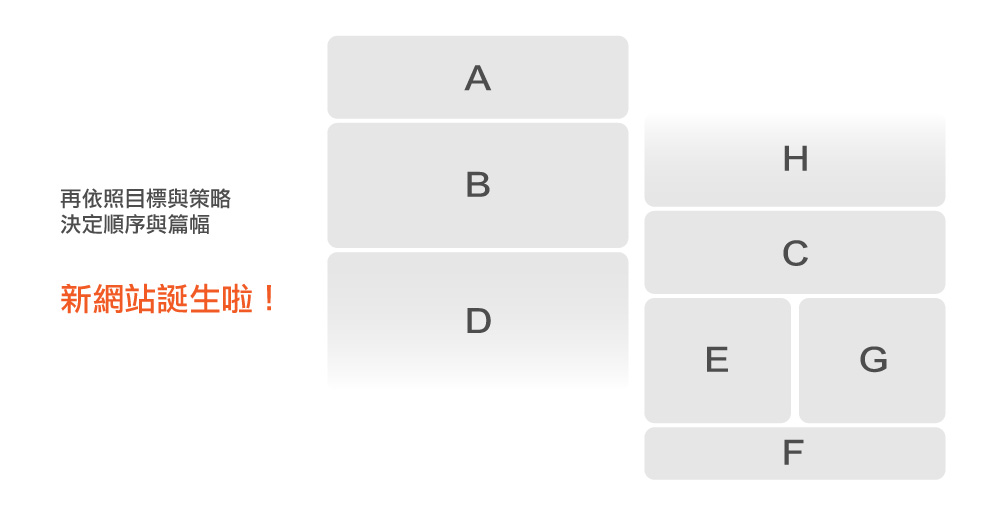
然後再依據網站的主軸訴求,將這些分類加以排序,在排序的過程中,成員們共同討論、交換意見,很快就解決了一個看起來很複雜的難題!

上述幾個是我實際在工作中用過的方法,還有一些參與外部工作坊或是客戶內部溝通工作坊的便利貼使用法。
工作坊的便利貼使用法可以參考我的文章:Medium 連結
至於客戶內部工作坊的部分,就比較不能透露~
可以看得出來,便利貼都是在凝聚共識、快速找到團隊認可的方向,只要掌握這個重點,不一定是要使用便利貼,只要能達成目的的任何方式都可以嘗試!試著在工作中找到切入點,帶同事們一起嘗試各種方式吧!
